こんにちは、ブログ運営主のmikanです。
今回なんと、このブログににほんブログ村のバナーを追加させて頂きました。前々から登録はしていたのですが、バナーの追加方法が分からず、追加できていませんでした。ですが、つい先日、色々調べたところ、サイト内にバナーを追加することができました!
そこで、今回はWordPressでサイト内にバナーを設置する方法と、どんな設定をしたら、どこにバナーが表示されるのかについてまとめました。
ちなみに今回は、にほんブログ村さんのバナーを例に解説させてもらいます。
この記事はこんな人にオススメ!
- WordPressでバナーを追加する方法を知りたい人
- どんな設定をしたら、サイト内のどこにバナーが設置されるのかを知りたい人
WordPressでサイト内にバナーを追加する方法
サイトのサイドバーにバナーを追加することを目標に、追加方法について説明します。
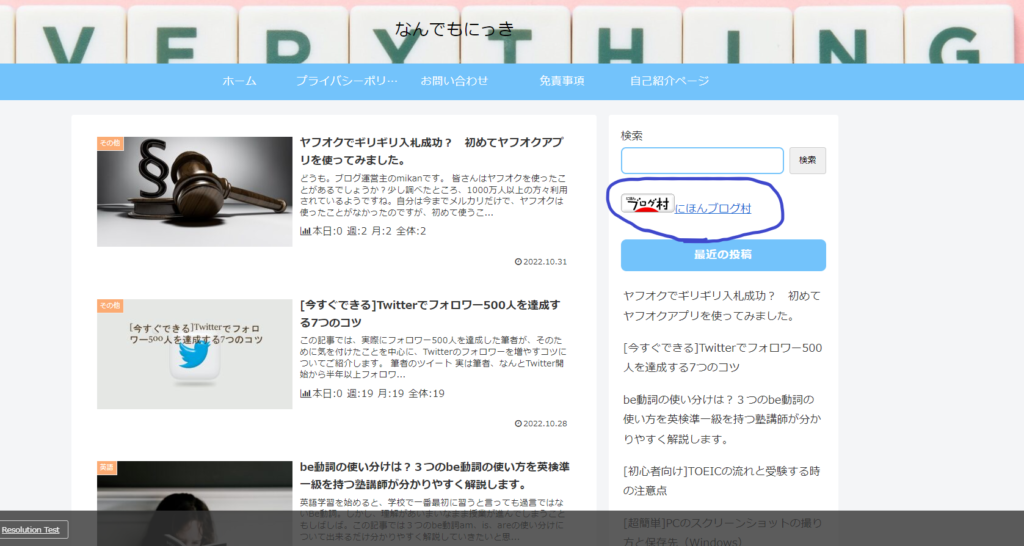
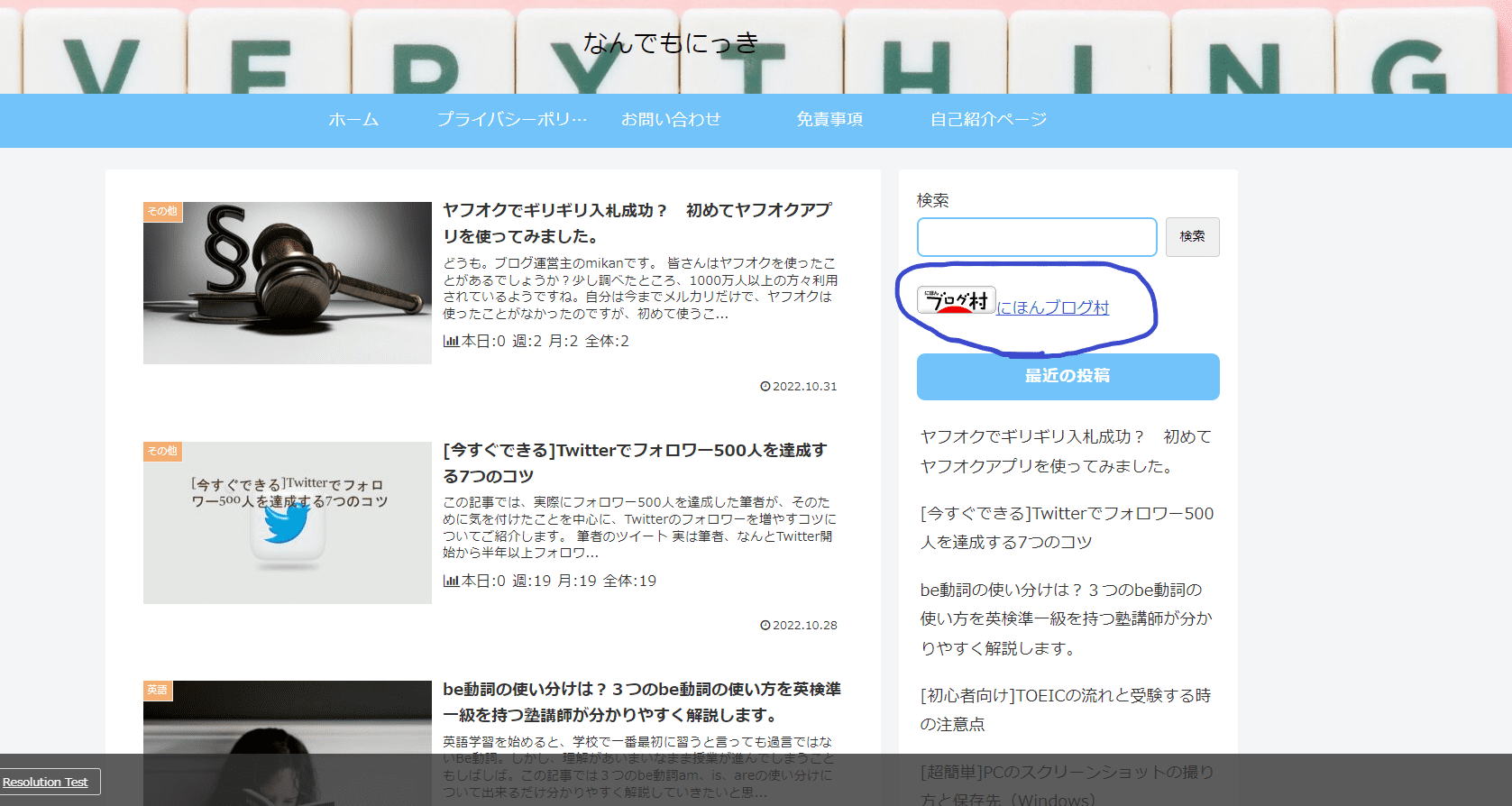
まず、最初に目標の確認をしておきましょう。今回は下の写真のようにするのを目標とします。

1:WordPressでウィジェットを開く
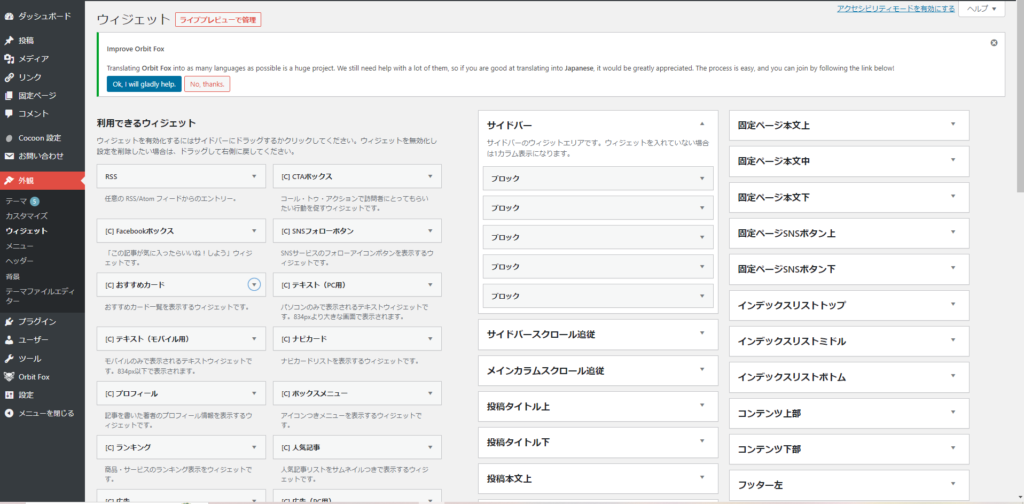
WordPressの編集画面を開くと左側に「外観」というところがあると思います。まずはそれを押してください。そうすると下にウェジットとという項目が表れるので、それを押します。そうすると下の写真のように表示されると思います。

2:ブロックをサイドバーに追加する
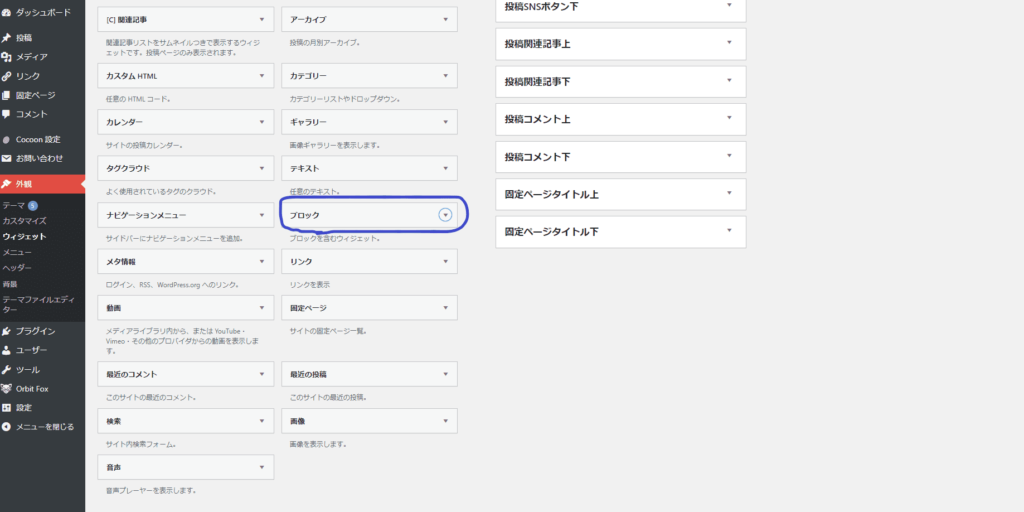
下の写真にある「ブロック」を押してみましょう。そしたら、追加したい場所を選択し、「ウィジェットを追加」を押しましょう。今回はサイドバーにバナーを追加したいので、サイドバーを選択してから「ウィジェットを追加」を押します。

3:サイドバーのブロックにHTMLを追加する
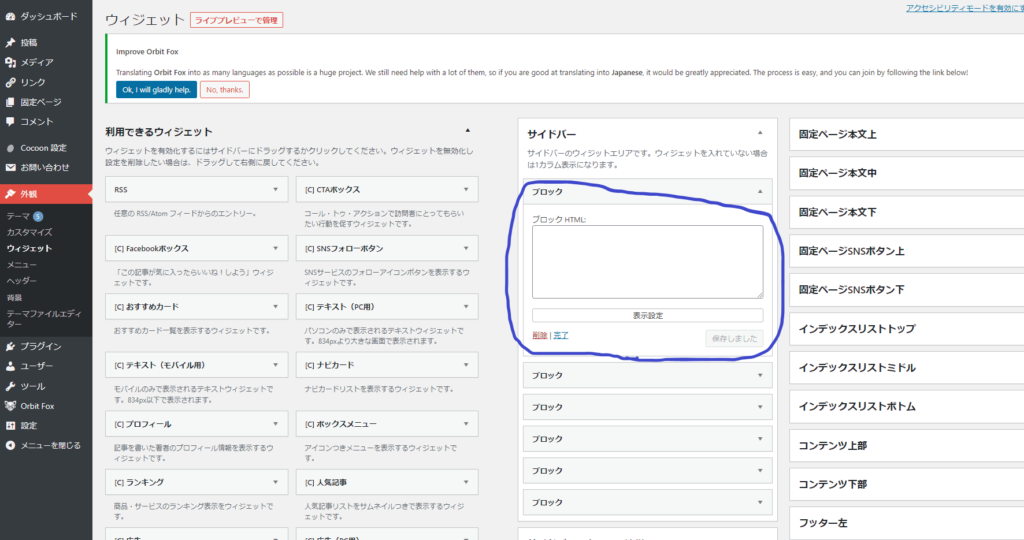
サイドバーという項目がありますね。その下に先ほど追加した「ブロック」があると思います。そこを開くと、入力できるようになっていますね。なので、そこに追加したいバナーのHTMLを入力していきましょう。

自分もそこまでHTMLに詳しいわけではありませんが、にほんブログ村のバナーの場合、<a href から始まり、</a> で終わっている文字列でした。それをコピーして入力するところに貼り付けます。
これで、作業は終了です。お疲れ様でした。終わったら自分が編集したサイトを開いて、バナーが追加されているかを確認しましょう。もし、追加できていない場合は、まだ編集した内容が読み込まれていないだけかもしれないので、更新して再読み込みしてみるといいかもしれません。
ここまででバナーを設置することができましたが、せっかく頑張って設定したサイトのデータが消えてしまったら、大変ですよね。そんな不安を解決してくれるのがこのサービスです↓
サイトのデータが消えてもバックアップを取っておければ、安心できます。
それでは続いて、どんな設定をしたら、サイト内のどこにバナーが設置されるのかについて解説していきます。
設定方法とバナーの設置場所
先の解説ではサイドバーにバナーを追加しましたが、他にも、追加できる項目がありますよね。
そこで、どの項目を操作すれば、どこにバナーを表示させることができるのかについて書いていきます。是非、最後まで読んで、自分が追加したい場所にバナーを設置してみて下さい。バナーだけでなく、広告を表示させたい時にも役立つと思います。
(*あくまでもこのブログではこうなったということなので、他のテーマを使っているサイトで同じような結果になる保証は致しかねますことをご理解下さい。)
サイドバースクロール追従
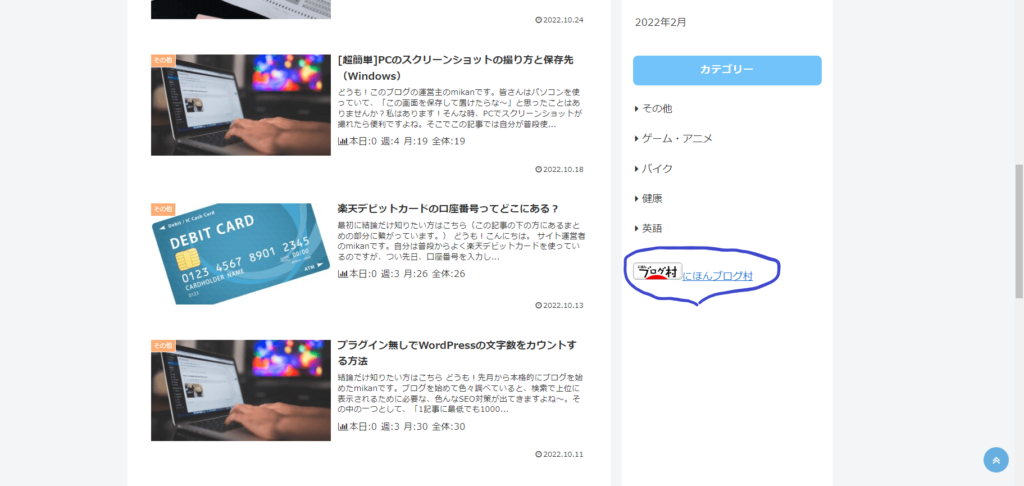
サイドバースクロール追従にバナーを追加したところ、サイドバーの一番下のところに表示されました。下の写真の通りです。

メインカラムスクロール追従
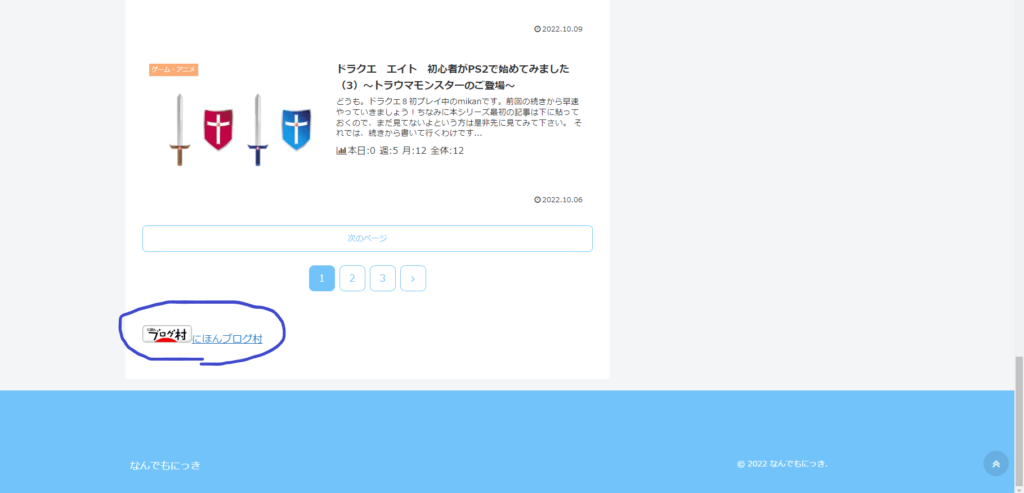
メインカラムスクロール追従にバナーを追加したところ、ホームの記事が並んでいるところの一番下にバナーが追加されました。下の写真の通りです。

投稿タイトル上
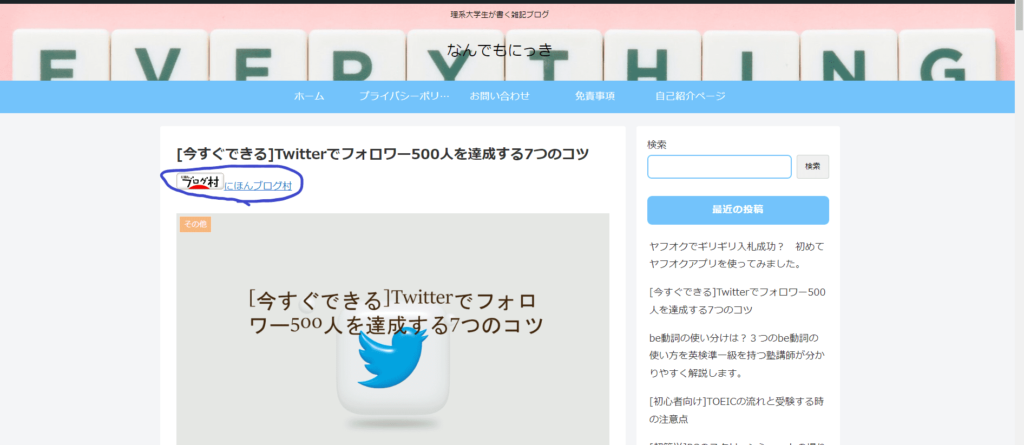
投稿タイトル上にバナーを追加したところ、各記事の上部のタイトルの上にバナーが表示されました。下の写真の通りです。

投稿タイトル下
投稿タイトル下にバナーを追加したところ、各記事の上部のタイトルの下にバナーが表示されました。下の写真の通りです。

投稿本文上
投稿本文上にバナーを追加したところ、一番上のアイキャッチ画像と最初の本文の間にバナーが追加されました。下の写真の通りです。

投稿本文中
投稿本文中にバナーを追加したところ、目次の上にバナーが追加されました。下の写真の通りです。

投稿本文下
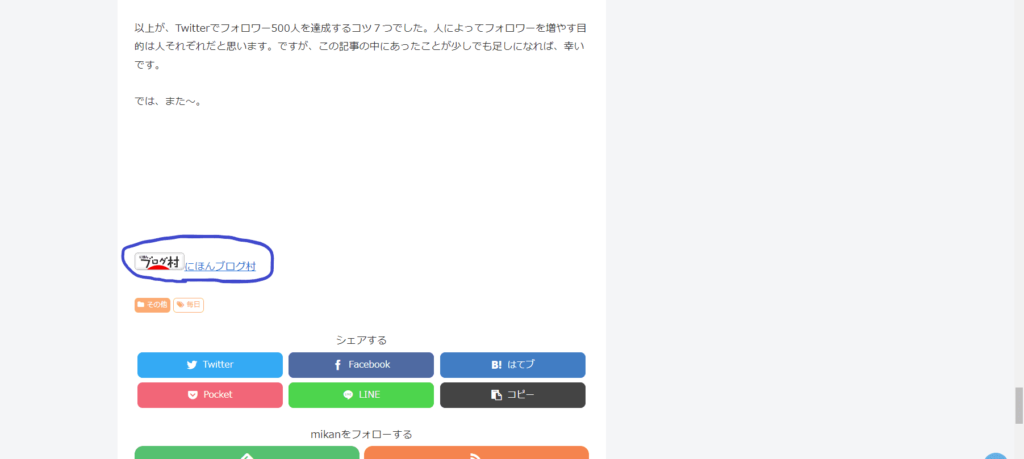
投稿本文下にバナーを追加したところ、本文最後の下にバナーが追加されました。下の写真の通りです。

投稿SNSボタン上
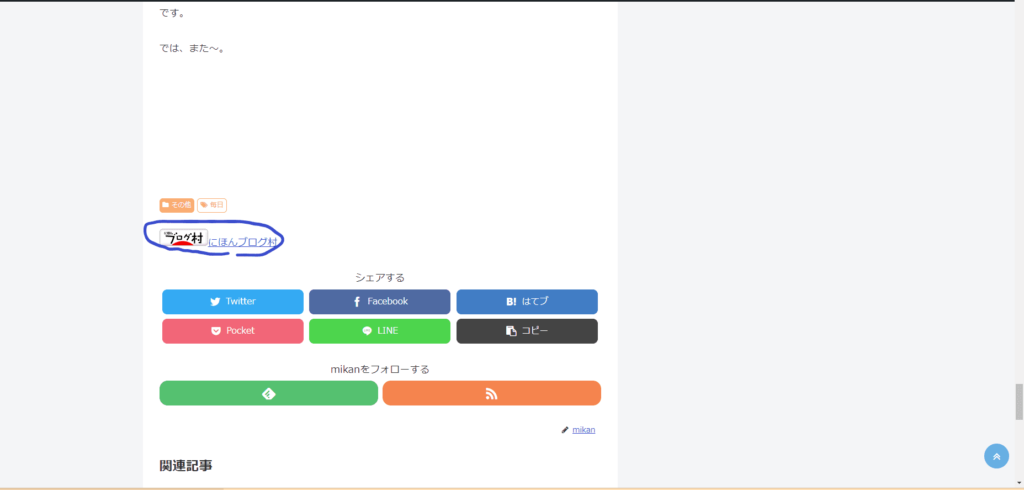
投稿SNSボタン上にバナーを追加したところ、カテゴリーやタグとSNSの「シェアする」の間にバナーが追加されました。下の写真の通りです。

投稿SNSボタン下
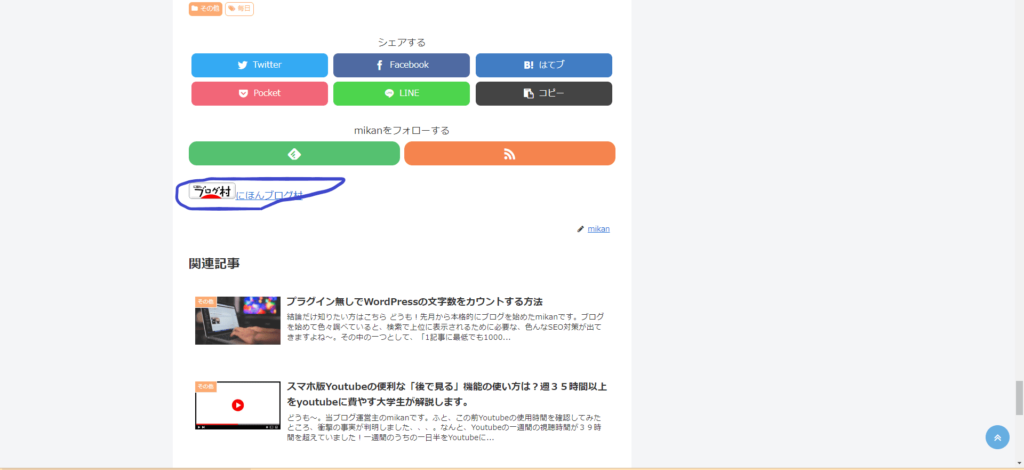
投稿SNSボタン下にバナーを追加したところ、「○○をフォローする」の下にバナーが追加されました。下の写真の通りです。

投稿関連記事上
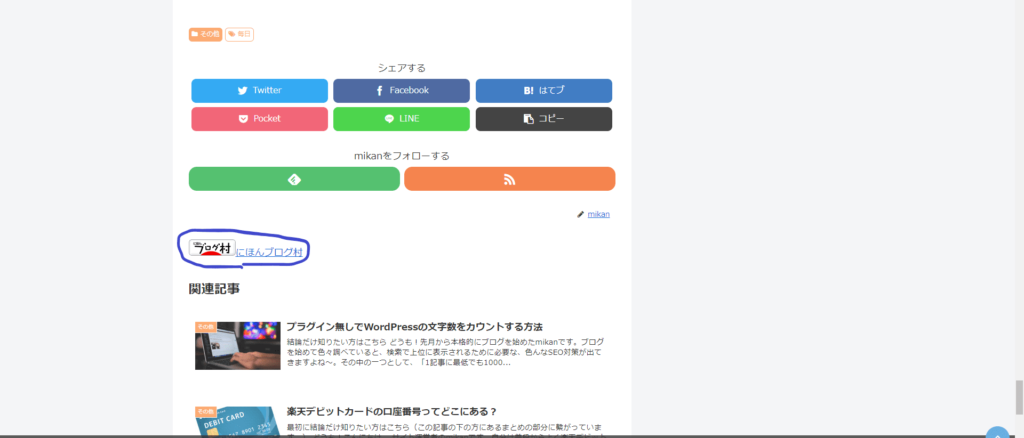
投稿関連記事上にバナーを追加したところ、文字通り、関連記事の上にバナーが追加されました。下の写真の通りです。

投稿関連記事下
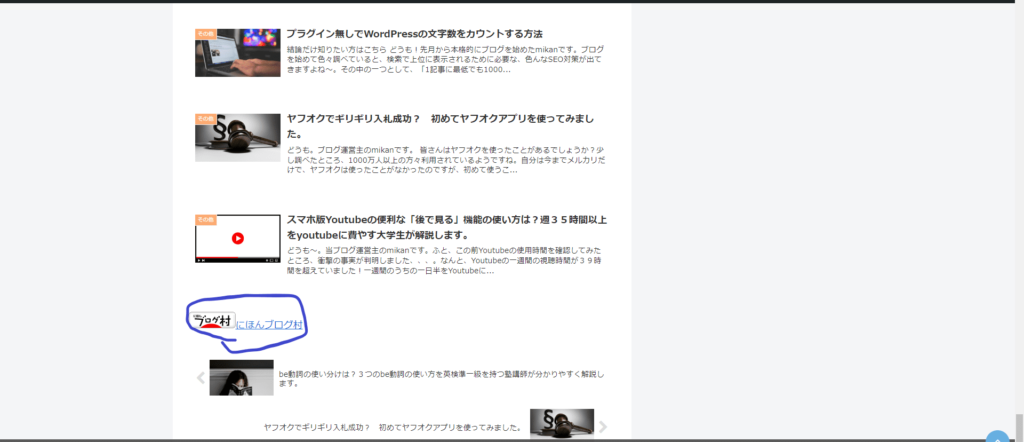
投稿関連記事下にバナーを追加したところ、文字通り、関連記事の下、前後の記事紹介の上にバナーが追加されました。下の写真の通りです。

投稿コメント上
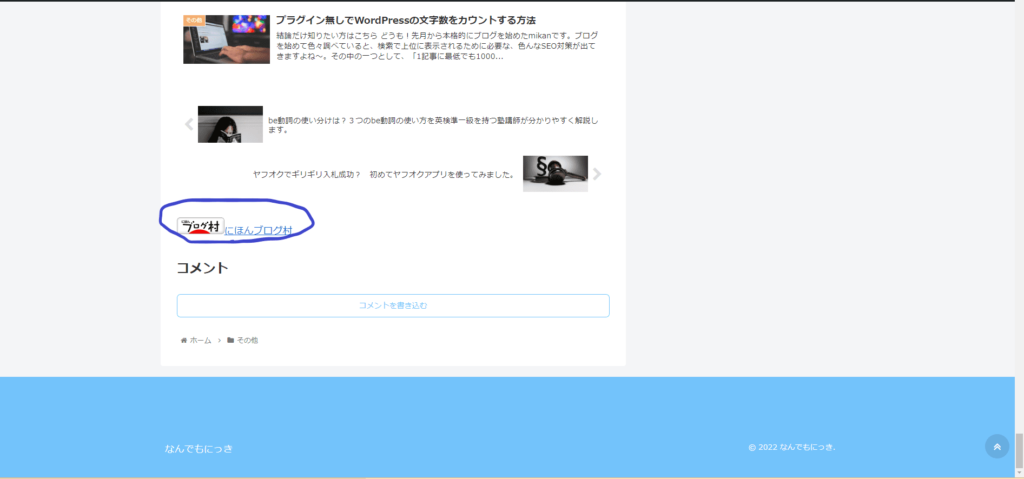
投稿コメント上にバナーを追加したところ、前後の記事紹介とコメントの間にバナーが追加されました。下の写真の通りです。

投稿コメント下
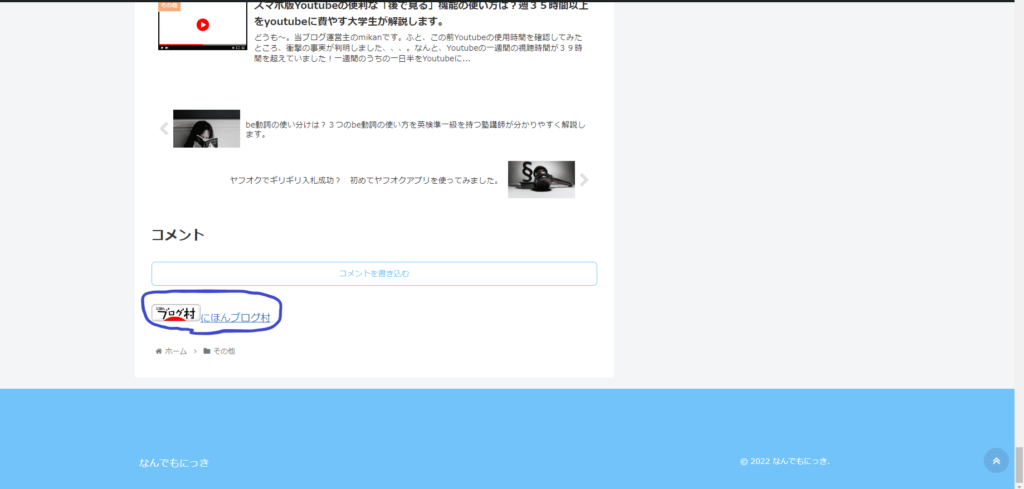
投稿コメント下にバナーを追加したところ、文字通り各記事のコメントの下にバナーが表示されました。下の写真の通りです。

固定ページ
固定ページにもタイトル上、タイトル下、本文上、本文中、本文下、SNSボタン上、SNSボタン下という設置場所がありますが、基本的に、バナーが表示される場所は投稿記事における場合と同じです。それが、プライバシーポリシーやお問い合わせなどの固定ページで設定されるようになります。
インデックスリストトップ
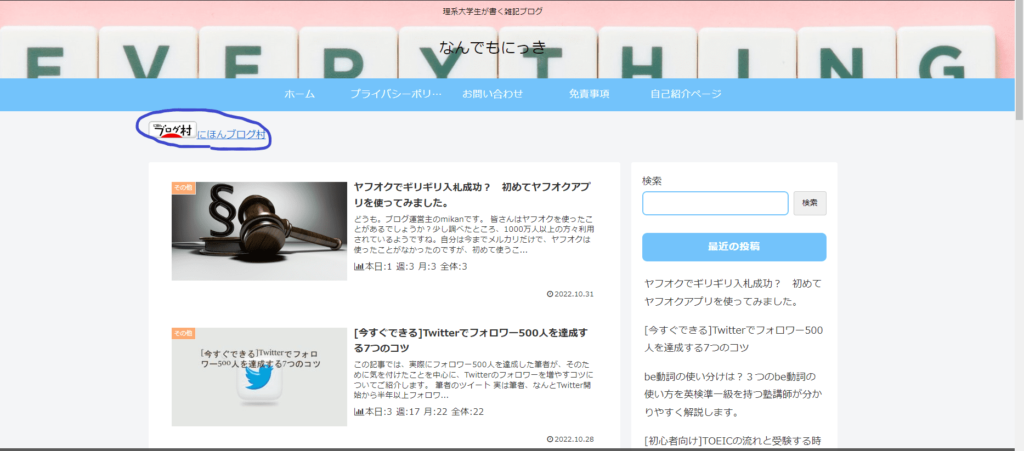
インデックスリストトップにバナーを追加したところ、記事が並んでいるホーム画面の記事一覧の上にバナーが表示されました。下の写真の通りです。

インデックスリストミドル
インデックスリストミドルにバナーを追加したところ、ホーム画面の記事一覧の3記事目の下にバナーが表示されました。下の写真の通りです。

インデックスリストボトム
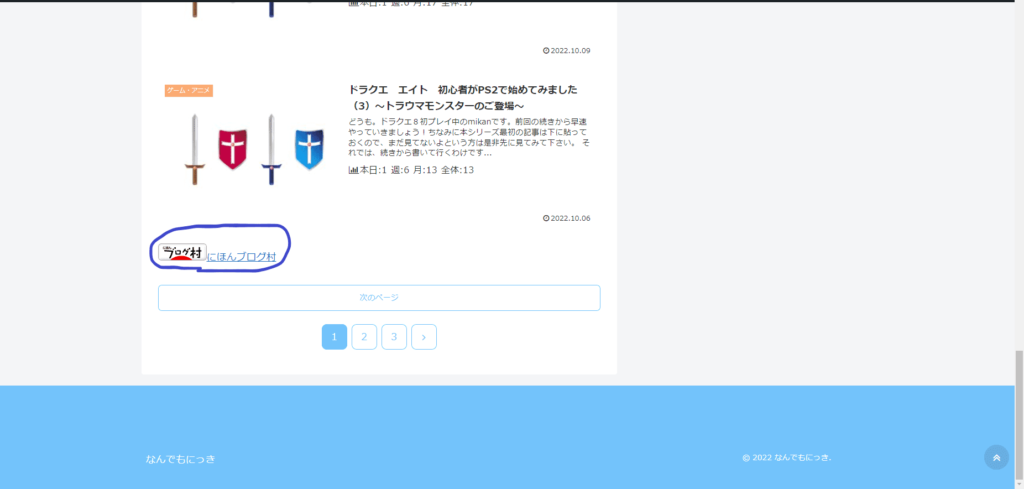
インデックスリストボトムにバナーを追加したところ、ホーム画面の記事一覧の一番下の記事の下にバナーが表示されました。下の写真の通りです。

コンテンツ上部
コンテンツ上部にバナーを追加したところ、①ホーム画面の記事一覧の上、②各記事の上、③固定ページの上の全てにバナーが表示されました。下の3枚の写真の通りです。



コンテンツ下部
コンテンツ下部については、コンテンツ上部の時と同様、①ホーム画面の記事一覧、②各記事、③固定ページの下にバナーが表示されました。
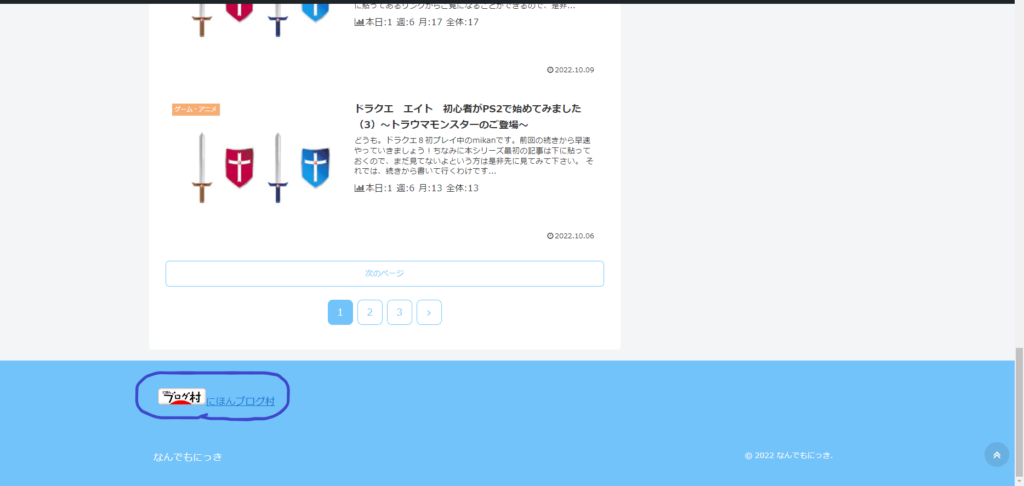
フッター左・中・右
フッターとは各記事、固定ページ、ホーム画面の一番下に存在する部分です。このサイトでは水色のスペースになってますね。下の写真では、フッター左にバナーを追加しました。フッター中、右となるにつれて、だんだん表示される場所が、フッター内の右側に移動していきます。

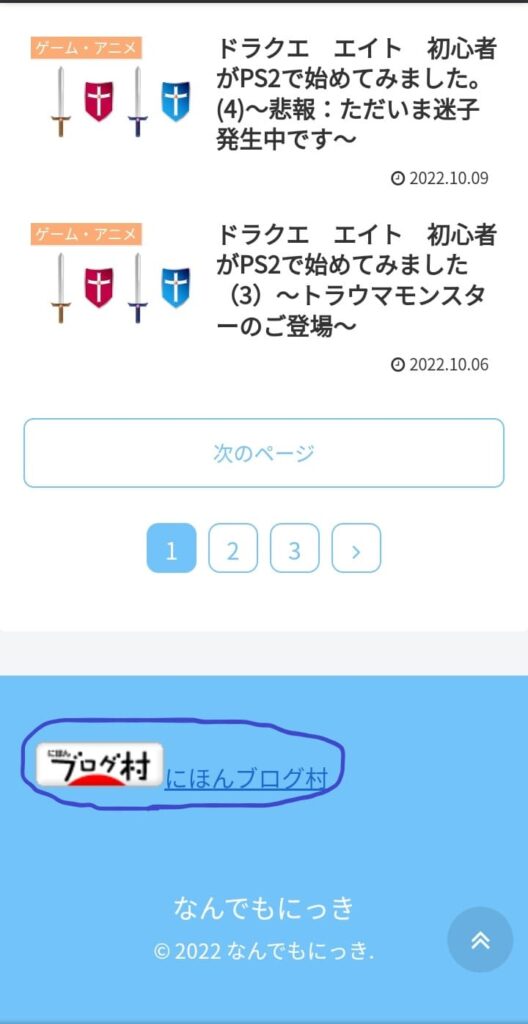
フッター(モバイル用)
下の写真はスマホで撮ったものです。フッター(モバイル用)にバナーを追加すると、スマホで見たときのフッターにバナーが追加されるようです。

404ページ
404ページにバナーを追加すると、エラーの時に表示される404ページにバナーが表示されるようになります。
以上で、設定方法とバナーの設置場所については終わりになります。今回紹介した、バナーの追加方法や、追加される場所の説明はバナーを広告に置き換えても使えると思います。
この記事が少しでもサイト運営者や、ブロガーの方のお役に立てば幸いです。
もし、この記事が役に立ったと思ったら、多くの人に見てもらえるよう、SNS等で拡散してもらえたら嬉しいです。

コメント