皆さん、ウェブサイトを見ていると、よく下のような会話形式の記事を見ることはないでしょうか?

最近、○○に行ってきたんだよね~。

へぇー、そうなんだ。
どうやって行ってきたの?

実は、△△を使って行ってきたんだけど、それが...
という感じのやつです。
今まで自分は、どうやったらこんな風にできるんだろうと思っていたのですが、実際に使ってみたくなったため、やり方を調べてみました。すると、WordPressで、かつ、テーマをCooconにしていれば、案外簡単に吹き出しを作ることができるというのが分かったので、今回は私の備忘録も兼ねて、その方法についてまとめていきたいと思います。
Cocoonで吹き出しを作るための前提条件
前もって同じテーマにしておかないと、これから紹介する方法は使えないと思うので、前提条件を合わせておきたいと思います。
・WordPressを使っていること
・テーマをCooconにしていること
この2点が同じであることを、必ずご確認ください。
Cocoonで吹き出しを作る方法
ここからは本題である、吹き出しの作り方について書いていきます。
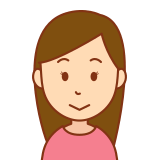
右端に出てくる+のボタンを押す
ダブルクリックしていると、右端に+マークが出てくることがあると思います。まずは、それを押してください。
次にそうするとすべて表示というのが出てくると思うので、それを押します。

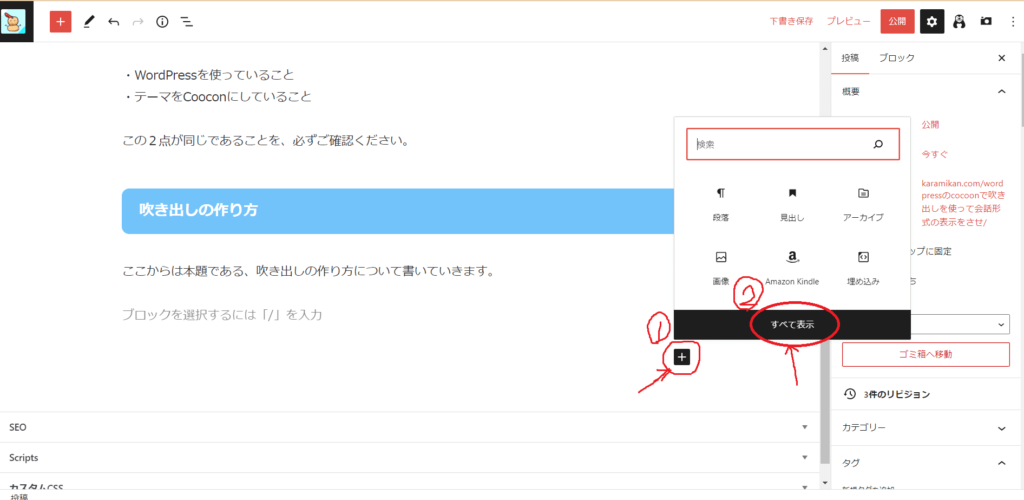
吹き出しのブロックを選択する
すべて表示を押すと、左側にブロックというのが出てきたと思います。その中で下に行くと、「COCOONブロック」の中に吹き出しというのがありますので、それを押してください。

吹き出しが表示されたのではないかと思います。
手順はこれで以上になります。
ただ、これでは左側に吹き出しが表示されただけで、吹き出しを右側に出して、会話形式にしたり、吹き出し横の発言者の絵を変えたりはできないと思います。なので、ここからはそれらの操作方法について書いていきますね!
吹き出しを右に移動させる方法
吹き出しを右に移すのは3ステップで簡単にすることができます。
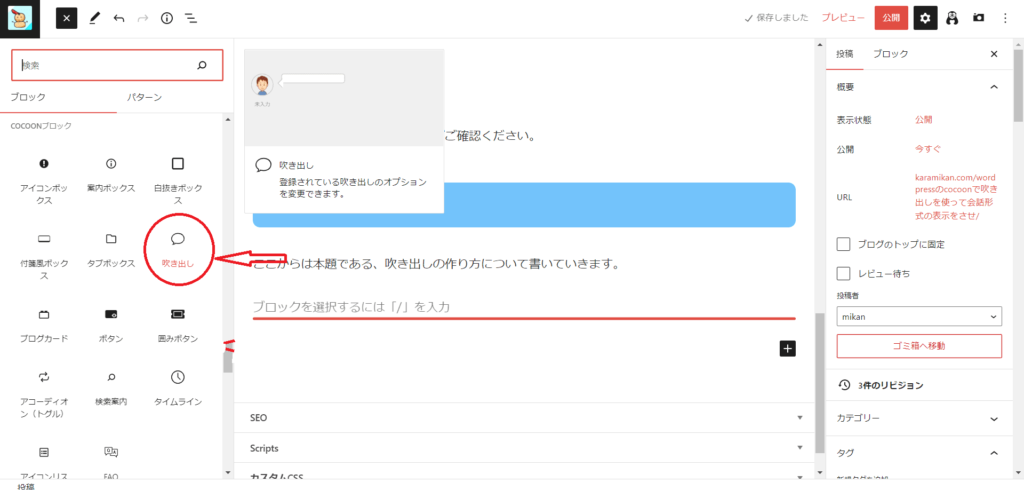
1:右の「オプション」を押す
吹き出しのブロック内の適当な場所を押すと、点3つが縦に並んでいるマークが現れます。そのマークがオプションなので押してみましょう。

2:「追加設定を表示」を選択する
オプションを押すと、追加情報を表示というのが出てくるので、それを選択しましょう。

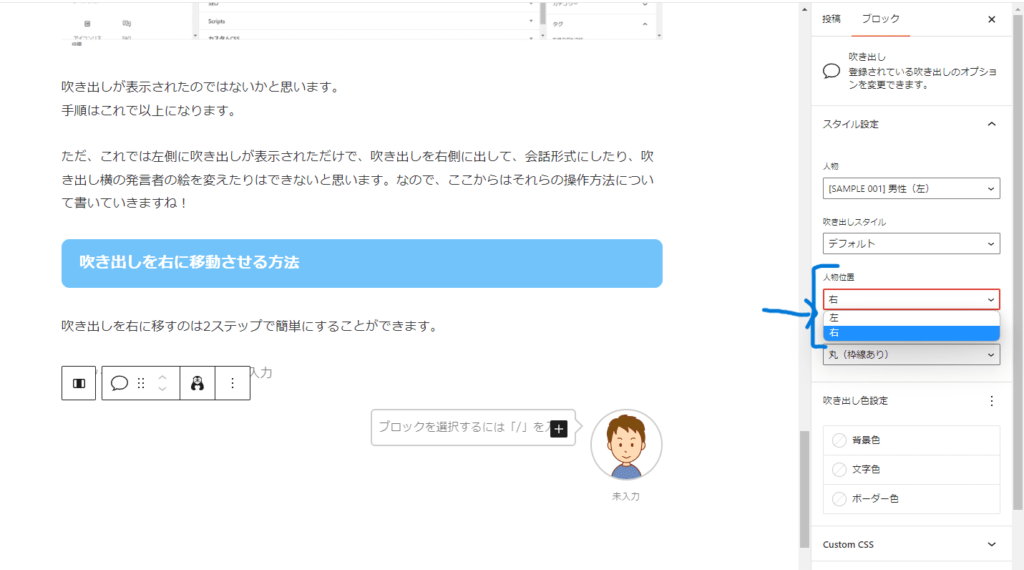
3:人物位置を「右」に設定する
追加情報を表示を押すと、右側に様々な設定ができる画面が出てきます。そして、その中に人物位置という項目があります。それを選択すると右か左かを選べるので、右を選択しましょう。
これで、吹き出しが右に移動したと思います。

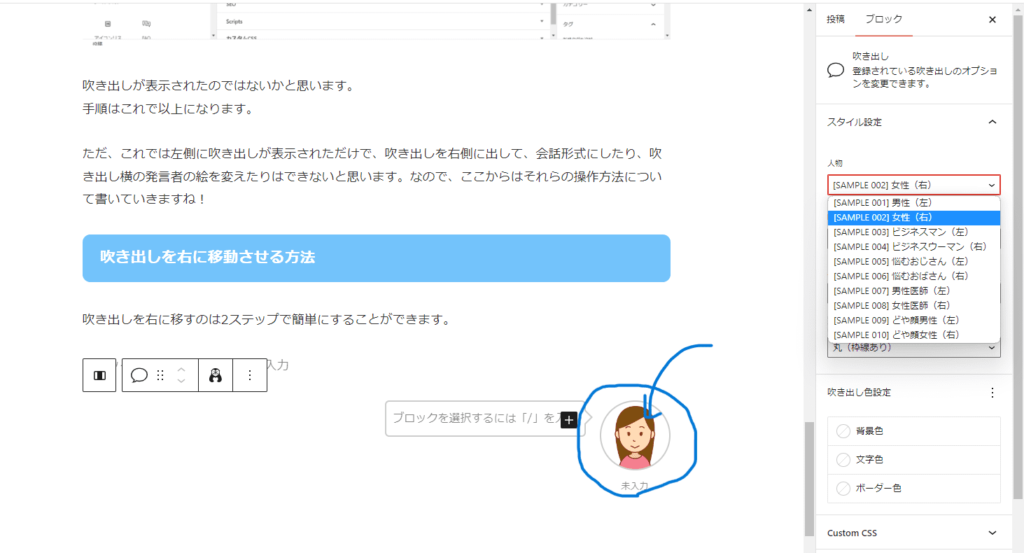
吹き出しの発言者の画像を変更する方法
吹き出しの発言者の画像を変更するには、画像の部分を一度押してみましょう。そうすると、使う画像ファイルを選択する画面になるので、あとは自分が表示させたい画像を選択し、設定してみましょう。

以上が出来れば、WordpressのCocoonで、吹き出しを使うことができると思います。
吹き出しを出すのは難しいと思えるかもしれませんが、Cocoonを使っていれば、比較的簡単に使うことができます。同じCocoonを使っている方は是非一度使ってみてください。

コメント